
最近、このブログをスマートフォン対応の画面表示できるようにしてみました。表示面積の狭いiPhone、iPod touch、Android携帯等からのブログ(Blogger)へのアクセスに対し、Bloggerに機種を自動判別させて最適化表示させる手段として、これまでに「Blogger touch」などBloggerのデータを転送して変換した外部サイトにリダイヤルするような方法がありました。下記は導入における詳しい解説記事のリンクです。
BloggerにiPhone向けサイトを設置するBlogger Touch
Blogger ブログに iPhone 用ページを導入する「Blogger Touch」

しかし、外部サイトを経由するのは何か不安なので導入を見送っていたところ、最近、「Blogger in draftブログ」にて新しいモバイル対応テンプレートをBloggerに適用できる新機能が報告されました。「Blogger in draft」とは開発段階のプログラムの下書きのことで、今後Bloggerで実装予定である試験段階(β版)の最新機能を一足先に試すことができます。このモバイルテンプレートという新機能のBloggerへの導入について書いてみます。
Blogger in draftのNew mobile templates for reading on the goの記事
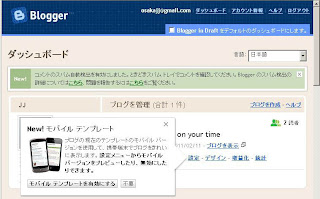
 最初にBlogger in draftのSign-inサイトからGmailアカウントで入ります。
最初にBlogger in draftのSign-inサイトからGmailアカウントで入ります。 New!モバイル テンプレートのポップアップが出現しています。
New!モバイル テンプレートのポップアップが出現しています。 「設定」から「メールとモバイル」の項目に入ります。
「設定」から「メールとモバイル」の項目に入ります。 モバイル テンプレート(ベータ版)で「はい、テンプレートのモバイルバージョンを携帯端末で表示するる。」にチェックを入れます。「モバイルプレビュー」ボタンを押すとスマートフォンで実際にどのように表示されるかを確認できます。この確認は「いいえ」にチェックを入れた状態でも行えます。
モバイル テンプレート(ベータ版)で「はい、テンプレートのモバイルバージョンを携帯端末で表示するる。」にチェックを入れます。「モバイルプレビュー」ボタンを押すとスマートフォンで実際にどのように表示されるかを確認できます。この確認は「いいえ」にチェックを入れた状態でも行えます。 PCからの「モバイルプレビュー」の画面はこんな感じです。モバイル化はiPod touchからも確認できました。とても新鮮な感じです。下部の切り替えボタンへのワンタッチでモバイル機器からいつでもPC画面表示に切り換えることができます。
PCからの「モバイルプレビュー」の画面はこんな感じです。モバイル化はiPod touchからも確認できました。とても新鮮な感じです。下部の切り替えボタンへのワンタッチでモバイル機器からいつでもPC画面表示に切り換えることができます。しかし、これを導入した後、「Google ウェブマスターセントラル」にアクセスできなくなりました。ブログのHTMLテンプレートをモバイル用に書き換えるときにブログの所有権を示すメタタグの記述部分を削ってしまうためのようです。これは再度、所有権のメタタグを貼り直すだけで簡単に元通りになりました。今後、Blogger以外のすべてのブログサービスでスマートフォン対応化が進められていくのではないでしょうか (*´∇`*)
更新情報(2011年9月15日)
Bloggerのインターフェースが9月に刷新されました。新しいインターフェースではBlogger in draftで試験運用されていたスマートフォン等のモバイル端末対応の表示形式のテンプレートが標準で実装されました。モバイル表示対応にするにはスクリーンショット画面の「モバイル」の歯車アイコンをクリックします。
ここで「携帯端末では現在のテンプレートのモバイル バージョンを表示する。」で
「◎はい。携帯端末でモバイル テンプレートを表示する。」 にチェックを入れるだけの簡単な操作になります。プレビューやPCテンプレート表示に戻すことも容易になっています。
このブログの関連記事
Windows7におけるproxy環境でwindows updateできない場合の対処法について
Windows vistaを軽快動作にするためのmsconfigからのメモリ設定について―主にリモートデスクトップとAppleのiTunesに関して―
MacでWindowsにとってのペイント代わりに使える便利なフリーソフトについて
第4世代 iPod touch 32GB、USB変換ACアダプター、アクセスポイントとしての無線LANブロードバンドルーターの購入と接続設定について!(日本橋・電気街)
PCのメモリの増設と32bit Windows Vistaに4GB以上を超えて内蔵メモリを活用する方法ついて
proxy環境下におけるiOS端末iPadおよびiPod touchのインターネット接続設定について ―MacBookのインターネット共有を用いたWi-Fiスポット化―












0 件のコメント:
コメントを投稿